Contents
Digital Product Development for a New Product
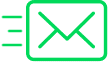
When we think in digital product development, we think of it as a part of The Digital Product Lifecycle. So, when we’re facing the start of a development phase, ideally, we would have already worked on the product strategy and product design – and we should have a solid idea of what the product is going to solve and to look like.
While the team will likely start developing the MPP at this point, the reality is that the design cycle does not end. There will be several iterations driven by the research and design team while we build, measure, and learn – up until the final release date!
MVP or MMP – Where to Start?
One of the most popular questions at this point is where to start. Should we start with an MVP or MMP? We must determine the right starting point for product development, and before we can do that we must first understand what each of those terms means.
MVP
An MVP is a minimum viable product. Think about it as the product that can be developed with the least amount of effort – and in the shortest amount of time. It’s not a finalized product but rather a baseline that can be iteratively tested and validated.
The goal here is to learn about how the product will work by testing assumptions and different variables. However, we don’t want to invest too much time and resources in case it ends up not working!
For example, the MVP might be software that addresses the central use case for the product. It can validate assumptions we’ve made about how we will serve the users and meet their needs. Alternatively, an MVP can be a landing page used to validate customer interest and price points.
MMP
The MMP is the minimum marketable product. Unlike the MVP that is geared towards validating assumptions and user interest, the MMP is the next step in developing the product. It can also be called the minimum marketable feature.
This refers to a core set of features that meet the users’ immediate needs. It includes the most important functionality for the product to succeed but also delivers valuable insights back to the organization.
In other words, we can use the MMP as the first version of the product that is released to the market. We’ve already got an idea of who our target market is and what pain points we will be addressing, so this will serve as a foundation for future functionality and feature enhancements.
Which is Right for Your Product?
Choosing to start with an MVP or MMP will depend on where we are in the process.
If we have an idea about how to fill a need in the market but still need additional testing to determine where to start, then we will consider developing an MVP. This route is also ideal if you do not have substantial funding and want to build a stronger business plan.
On the other hand, if we are changing service design models or product content, an MMP may be more beneficial. Here we already have a product idea that works but want to reduce time-to-market and get direct feedback from real users.
An MMP can often accomplish both goals, so this tends to be the preferred route for digital product development. You should not wait until you have a perfect product to move forward since you need to test and get feedback early on.
Let’s assume that we will be developing an MMP for this discussion!
Developing Digital Products

So, how do we go about developing a digital product? The agile and Lean UX methodologies rely on the following stages:
1. Discovery
The first stage is discovery, where we have to identify the problem that the product will solve. This step is crucial since it allows us to uncover risks before we commit time and resources. In simple terms, the discovery stage ensures that the product is worth developing! If we have already got through the phase of product strategy, this stage would not be necessary.
2. Ideate
The next step is to ideate, or brainstorm as many solutions as we can to the problem we identified during discovery. We’ll consider working with cross-functional teams to get as many ideas as possible, while ensuring we get access to diverse opinions.
Storyboarding can also be helpful here. We’ll draw out the user’s interaction with the product from start to finish, so we can identify key features.
3. Testing
Once we have an idea of how we will develop the product, it is time to test it. The goal in this stage is to collect as much data as we can to refine the product and validate our assumptions.
We must confirm that the market for the product is substantial enough to justify development and that our tool addresses the issue the customers are facing. Likewise, are customers willing to pay for the solution?
These two last stages can also already have been solved during the product design phase of The Digital Product Lifecycle.
4. Execution
The execution stage is where we will develop the MMP. The rest of this guide will walk you through the steps on how we do this, including the importance of UX, user interface design, and animations.
The Importance of UX
As we mentioned, the MMP is geared towards getting your product’s main feature in front of users so that we can gather valuable insights. That means that the focus should be on UX improvements – we will essentially be implementing everything we have learned in the previous stages!
Leveraging user personas can significantly enhance this process. When we develop a user persona, we get a better understanding of the target audience.
What are users looking for in the product? What are their demographics? Where are these users active online?
Answering these questions can help us tailor the product to the right people that want and need the solution. It will let us relate to the emotion and voice of the users too, so we can maximize engagement.
Wireframes
While we are focused on UX improvements, we should also develop wireframes. These guides act as a visual representation of your product framework. Think of it almost as a preview of what the final product will look like!
Investing time into developing wireframes will help us eliminate obvious usability issues before we get through development. Not only will this improve the MMP, but it will also save you time and resources down the road.
Functionality Maps
Functionality maps are another great tool for implementing UX improvements. This refers to an organized hierarchy of all the landing pages, subpages, and other areas of your digital product.
You may be wondering, what is the purpose of creating a functionality map when we already know how the product works? The key is that it allows us to visualize how your users will get from point A to point B. When we walk through the steps from the user persona’s point of view, we will likely identify features that will improve their overall experience.
User Testing
After we feel comfortable with the UX, it is time to get some real users to test it. We won’t know how the audience feels about the digital product until they actually use it, so we’ll take this as an opportunity to identify any obstacles or suggestions early on.
UI Design and Animations
Another key aspect of developing an effective MMP is UI design and animations. Remember that the user experience will be driving future iterations of the product and any feature enhancements. So, we’ll start with refining these first.
The interface should not only hold the user’s attention but also give them a sense of accomplishment. Providing them with updates on user progress can make the design feel more personal too – it’s all about giving them the best experience!
Once we gather feedback and are ready to launch the product, it is time for the marketing to get to work. The MMP can be released in a few different ways depending on how developed the product is:
- A soft launch gives a limited group access to the MMP so they can provide feedback.
- A hard launch allows the entire market to access the MMP, which requires additional marketing effort.
- A dark launch involves selecting specific users to test out a new feature on a product that have already been introduced to the market.

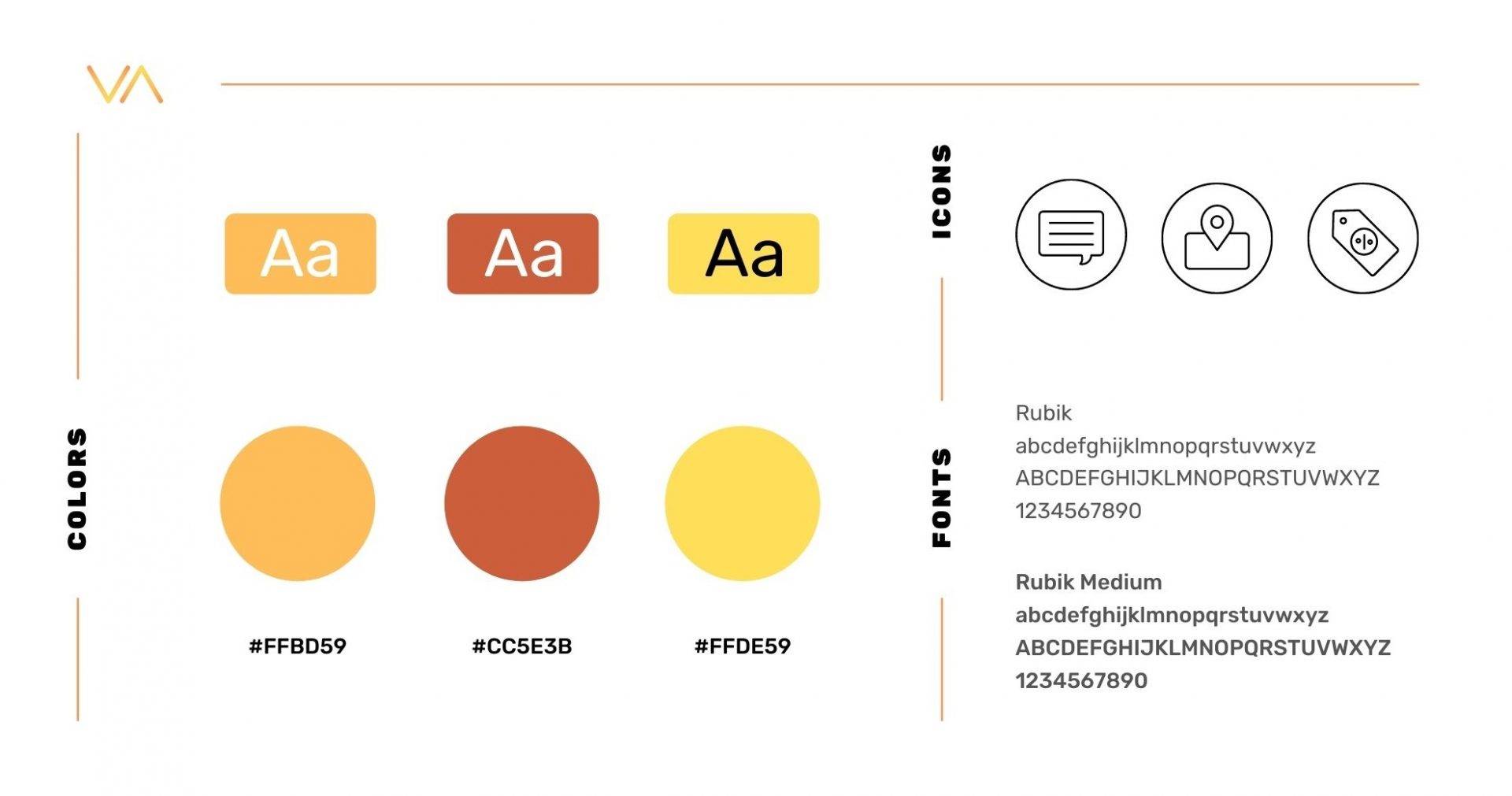
The Product Style Guide
The product style guide should be created during this stage of product development. This guide will lead the team through every iteration, ensuring that the design remains consistent and cohesive during the entire development process.
Not only does the product style guide need to record the product design, but it also needs to be flexible enough to adapt to enhancements we can make later.
The best way to do this is to create a living style guide linked to the codebase – that way when changes are made it will automatically cascade down into the document! Setting up a living style guide as we develop the MMP is essential since it will save the team from manually updating it later.

Outsource or Build In-House?
Another common question related to digital product development involves whether you should outsource it or build it in-house.
Choosing to work with an existing internal team is beneficial because they already understand your organizational needs. They have experience working together, and you have an idea of the skills and talent they have.
Outsourcing is often the better option, though. You don’t have to fill the roles needed to develop a digital product, including design, DevOps, testing, and more! Even if you do have this talent in-house, there is a good chance they are focused on other projects.
Similarly, working with an agency gives you access to expertise and the most up-to-date tech in the market. We can also provide you with a fresh perspective, so we can objectively improve your product design!