Contents
Xamarin vs React Native: the complete guide
We all know the benefits of building a cross-platform app over a native one. By using a cross-platform framework, we have a “2 for the price of 1” situation: developers are able to reuse code for both systems, iOS, and Android, which minimizes the project’s duration, expenses and time to market. However, there are several options for cross-platform frameworks. Have you already decided which one is the best for developing your mobile product?
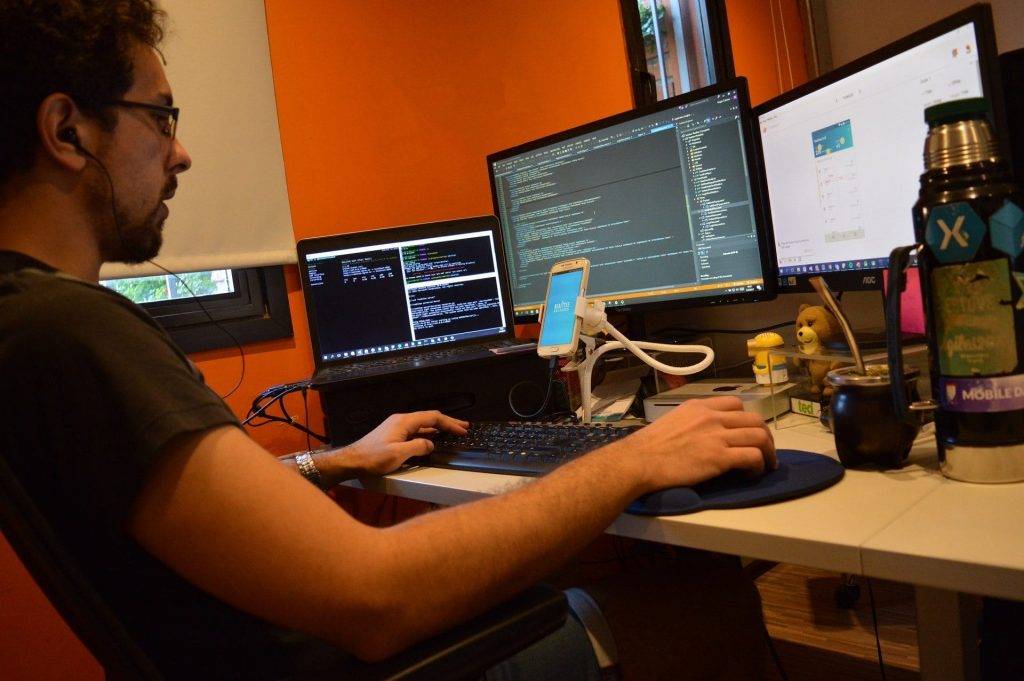
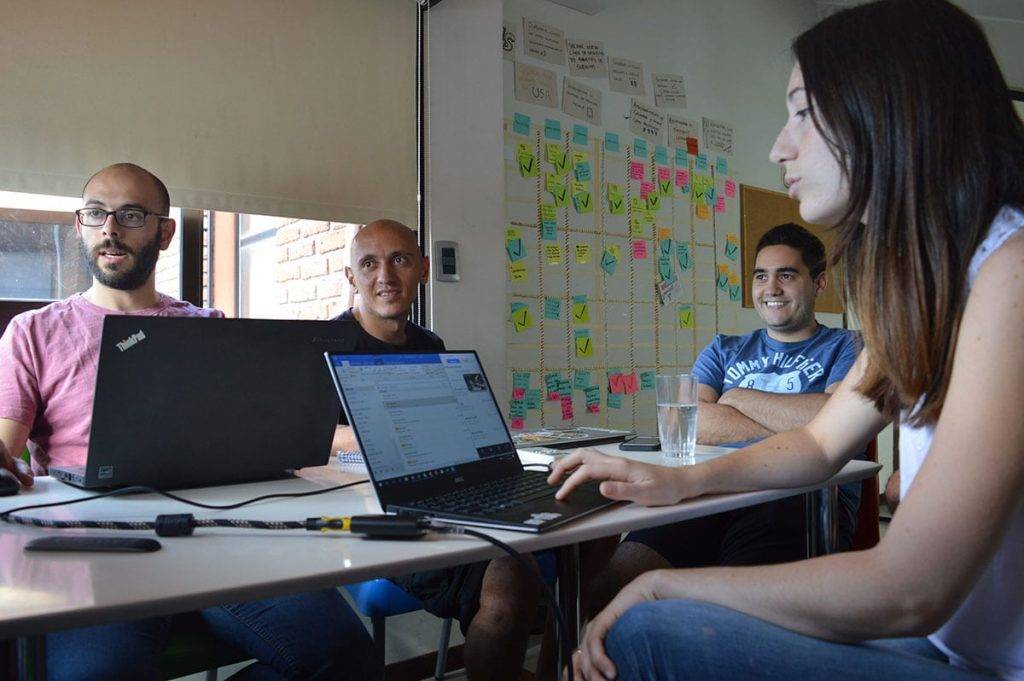
Two of the most popular cross-platform mobile development frameworks nowadays are Xamarin and React Native. They’ve become more known especially because of the buzzing communities of developers built around them. In order to discuss their differences and consider which technology is the best for different contexts, we gathered two developers from UruIT who are part of these communities.
Rodrigo is a Xamarin dev, while Andrea has experience working with React Native. In this post, we list the most important aspects of a mobile software development project and what you can expect from React Native and Xamarin, based on our devs’ experience. The main conclusion that we can already tell you: there is no “best technology,” only different characteristics that can better fit one project over another. Find out which suits yours!
Let’s get into our Xamarin vs React Native comparison!
Xamarin vs React Native: the complete guide

Learning curve
As Rodrigo had previous experience with CSharp and XAML, his shift to Xamarin wasn’t difficult. If your dev team works with the same foundations or has any experience with .NET, it’ll be quick and easy to learn Xamarin.
In order to learn React Native, if your dev team has experience with any JavaScript technology, they are ready to go. The transition can be even smoother for those who know React.
However, Andrea warns that any app in React Native will require several complementary libraries to be developed. She explains that there’s no combination of libraries that will work for every project or every developer. This means that React Native devs are used to learning and digging into new libraries constantly.
Development environment options
Both React Native and Xamarin are open source frameworks, so your team will have no problem finding and downloading either. The differences first appear when setting up the development environment:
What is the recommended development environment for Xamarin?
In the beginning, Xamarin Studio was the official IDE option for Xamarin. It was also the only option for Mac users until Microsoft released Visual Studio for Mac a few years ago. Nowadays, Microsoft’s Visual Studio is the most popular one for working with Xamarin. Hence, to start using Xamarin you should download Visual Studio or even the Visual Studio Community edition which is free.
It includes the Android SDK already integrated, a tool needed to create Android applications. For iOS, you will need another tool, called XCode, which is only available for Mac. What happens if you are working on a Windows environment for example, could you create iOS applications? Unfortunately, no, you can’t. For compilation purposes, you will need a Mac.
Another interesting tool we recommend is Gorilla Player, a very powerful tool used to preview XAML while you are coding Xamarin user interfaces.
What is the recommended development environment for React Native?
To begin with React Native, you have to install Node and any development environment tool to write Javascript. The most common ones are Visual Studio Code and Atom.
You also have the option of using Expo to start your React Native development faster. It’s a pretty cool tool that lets you try out your applications on Android and iOS devices without having installed XCode or Android SDK, and you can use it even if you don’t have a Mac.
First, you’ll need to install Expo on your computer and also on your mobile devices (Android and/or iOS). It’s important to clarify that your application won’t run in a native way because it won’t actually be installed on your device. It will just run over Expo in order for you to check how it looks and how it’ll work.
If you want to go further and install the application in a native way, then you must download Android SDK and XCode (the same goes for Xamarin). You can get the Android SDK by downloading the Android Studio, which is the development environment chosen for native Android development, available for every OS. To download XCode, as we said before, you’ll need a Mac.
Xamarin vs React Native: communities and access to support
Xamarin is on a more mature level since the framework’s first version was released in 2011 and the company was acquired by Microsoft in 2016. Top enterprises such as Coca-Cola Bottling use Xamarin, as do gaming companies like Gummy Drop. At first, with Xamarin the developer could share part of the codebase to create iOS and Android apps, but the visual aspects had to be developed specifically for each system. Some time later, Xamarin Forms was launched, an improved version that allows devs to share visual elements as well.
Today Xamarin is in its third variation and over 1.4 million developers use one of the versions in their products. Therefore, there are a lot of tips, tools, and data available to devs willing to start using the framework. In the official forums, you can get in touch with the Xamarin team without difficulties as well.
Likewise, React Native has a huge community that is very active. Since it’s highly connected to React, we can say the cross-platform technology inherited some developers from there too. The continuous collaboration among different developers from all over the world is making React Native evolve day by day.
Facebook created React Native and its used in immensely popular applications today. Facebook itself and Instagram, for instance. It’s important to note that React Native is not as mature as Xamarin, since its first version hasn’t been launched yet and most React components are built and maintained by the community. As it’s a growing technology, evolving all the time, these components should be updated in order to be compatible with the lastest React Native versions.
Important disclaimer: moving between different versions is not that easy. Actually, it’s very common for an application to break because of deprecated components that have not been updated yet. In the worst scenario, the outdated components won’t be updated at all and you’ll have to look for a new one if you want your app to keep working normally.
Ready-made components for both mobile development platforms
When working with Xamarin, you can be sure that someone else has faced the same challenges as you. So, when Rodrigo received the task of coding a button with very specific characteristics in his last project, he started by looking for other developers who had already created something similar.
So it’s a great idea to search in GitHub before starting a new feature, just in case someone else shared related code to get started more easily. In UruIT, our Xamarin team has experience creating beautiful and functional apps with this technology. So that adds points for building a good product. The team has also contributed to the community by sharing some Xamarin code.
You can also find a lot of React Native code available out there to start out. But, don’t forget that React Native, in general, is a work in progress, so a component you use today may have a better version tomorrow. As we said before, this means your app can be outdated very soon. To avoid that, Andrea suggests paying attention to what kind of components you are going to incorporate in your React Native app. Be ready to update your code if an improved version comes out. It’s important to look for components that are popular within the community because it means they have people working continuously to update them.
If you need to update parts of your app to guarantee it will work well and without bugs, you can check if the old components have updated versions. Another option is to change the component entirely for a brand new one. This option shouldn’t be too complicated thanks to React Native’s component-level modularity.
Comparing Xamarin and React Native compilation time and development speed
As your Xamarin app grows, the compilation time will last longer. A bigger project means more time waiting for it to compile, which can affect your development time and cost. That’s why Gorilla is a good option. It provides you a fast way to preview UI while coding. Another positive aspect of Xamarin is that debugging the application code is done in the same way as any other .NET application using Visual Studio.
On the other hand, React Native is very effective since it doesn’t need to be compiled or built as it’s Javascript and it’s just scripted. This presents an advantage: at any point after triggering a build, which is a slow process, we can simply reload the Javascript by refreshing our React Native app. This means we can test and modify React Native projects rapidly.
You will find that debugging React Native apps is similar to debugging web applications. By default, you can use the Chrome developer tool and log whatever you want in the console, but we recommend you use a third-party tool to debug such as Reactotron or Redux dev tools.
To improve your debugging experience there is another tool that helps you to inspect your React Native UI called React Native Debugger, which includes ReactDevTools and ReduxDevTools. It allows you to explore the component hierarchy (the component tree). From that, you’ll be able to style your components as well, since web developers are used to doing it with the DOM.
Code deployment and app performance
From a human’s perspective, there aren’t any differences in performance between applications created with React Native and Xamarin. Both of the frameworks render native widgets.
If you want to go a bit deeper into the technical aspect of deployment and performance, we have to take into consideration some concepts:
- 64-bits support
As you may know, architectures based on 64-bit code are faster than their 32-bit code counterpart if they never exceed the limitation of a 32-bits system. As of today, React Native doesn’t support 64-bits Android applications. In contrast, 64-bit support is not a problem for Xamarin at all. - JIT and AOT
.NET languages such as C# (which is used in Xamarin) is compiled to binary code. On the other hand, Javascript (on which React Native is based on) is interpreted during compilation. That means that both Xamarin and React Native are not directly compiled to native.
There are two optimization techniques for the compilation process in order to improve performance:
- Just in Time (JIT) compilation is the process of compiling a bytecode or source code into native at runtime. Every piece of code is interpreted once at runtime, and every time a next round is executed, a quick native code runs.
- Ahead of time (AOT) compilation means that all the code is compiled before starting the application, at compile time.
Note: “There is a security restriction on iOS set by Apple, which disallows the execution of dynamically generated code on a device. For that reason, JIT compiler is not allowed with this technology.”
With Xamarin you can use AOT for both iOS and Android. With React Native you can use JavaScriptCore provided by iOS in order to interpret Javascript; on Android, JavaScriptCore is also an option, although nothing prevents you from using JIT.

Testing your React Native or Xamarin app
Testing is a critical part of the development process. In the case of mobile applications, devs face unique problems that web-based applications don’t usually have, such as the numerous screen sizes, network connectivity issues and the variety of manufacturer requirements in the case of Android.
Considering this, if a mobile app is not properly tested so that its bugs can be fixed on time, user satisfaction will decrease. At the same time, bad reviews will increase. The presence of bugs puts any mobile app company’s reputation at risk, so testing is a big responsibility. These are our recommendations regarding Xamarin and React Native:
What are the best tools to test Xamarin apps?
You can do Unit Testing in your application as with any other .NET app. For this, you can use Microsoft Visual Studio Test Tools, or another one called NUnit.
For cross-platform UI Testing, you can use NUnit and Xamarin Test Recorder. Both of them allows you to create the tests you need to execute. You can perform them locally, using your own devices. Also, you can use Xamarin Test Cloud in order to test your application on a wider range of devices.
What are the best tools to test React Native apps?
Testing React Native components is a pretty smooth process, with the right tools. The React team has created a handy tool for static type testing called PropTypes, which is a good starting point and requires almost no setup.
For unit and integration testing, the first thing you need is a test runner and an assertion library. For this, the React team has us covered again with Jest, a javascript testing framework specially developed to fit React and React Native applications (although it can be used in any javascript application). Jest will not only provide you with a rich API for behavior and spec tests but also the ability to create Snapshot tests. These are part of a very helpful technique to simplify tests and prevent unwanted changes (or “regressions”) in your components.
While you can use other javascript testing platforms such as Chai/Mocha or Jasmine, Andrea recommends Jest. It is very easy to set up and configure, and works out of the box with React Native. Jest will also integrate nicely with component renderers such as Enzyme or React Test Renderer, tools that will allow you to explore the render output for more complete and flexible tests.
Designing aspects of your mobile cross-development project
Native look and feel
When using Xamarin, you can either design the UI in a platform-specific way (using XML on Android and storyboards on iOS) or you can go for Xamarin.Forms, because it allows you to code your UI once and share the same code for both iOS and Android outlooks. That happens because under the hood, Xamarin.Forms uses native widgets to create a perfect native look and feel. Therefore, a UI identically coded could be rendered differently depending on if it’s Android or iOS.
If you need to style something particularly or even if you want to get the exact same look across platforms, you can do it using Custom Renderers, which provide you with an easy approach for customizing platform-specific layout and behavior. However, generating Custom Renderers will probably take you some time and the implementation isn’t that simple.
It can be easier if you’re working with a team like ours, which has been involved with different Xamarin projects. Over time, we’ve generated our own library of customized components. Meaning, we already have a lot of ready-to-use elements that make our development process faster. Also, companies such as UXDivers offer beautiful templates for Xamarin applications to facilitate development as well. In our experience, another tip we found valuable is to work with Zeplin, a tool that facilitates the collaboration between developers and designers.
React Native is quite similar to Xamarin.Forms: the UI is also implemented once, and under the hood, the framework uses native widgets too. The main difference between Xamarin.Forms and React Native is that the latter allows you to customize visual components easier and Custom Renderers aren’t necessary. It’s an important advantage since, in any project, the team dedicates a lot of the development time to the UI.
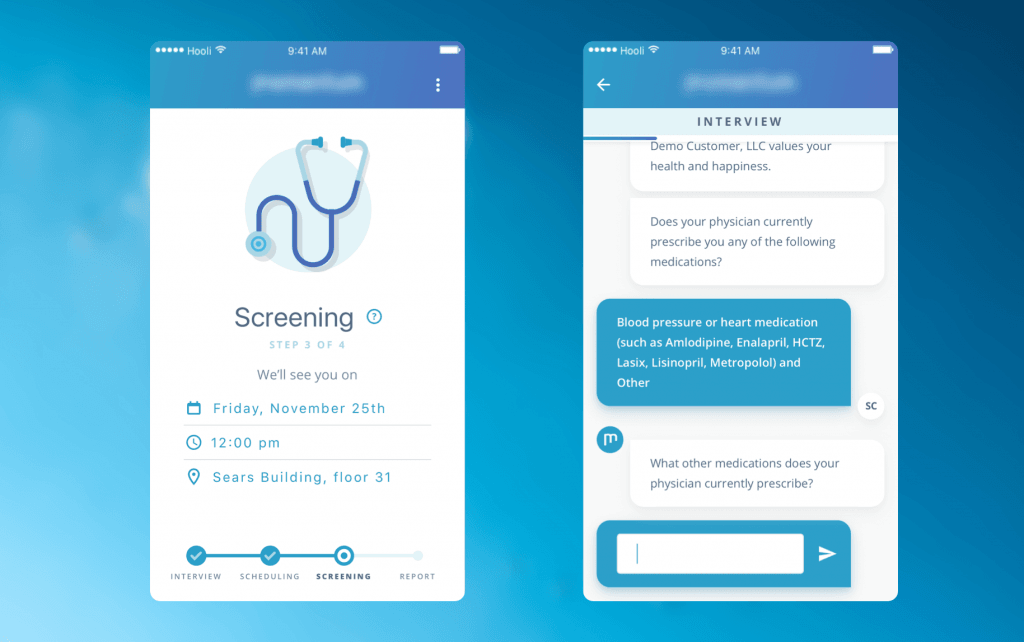
Examples of Xamarin.Forms apps created in UruIT
How can all of this affect your project?
As we’ve detailed in this post, the development process can take more time and the app’s future maintenance can be different if you choose to go for Xamarin or React Native. However, it all depends on your team’s experience and previous projects you have built. We guarantee that both technologies can lead to great applications. Mainly because the benefits of using a cross-platform option will save you time and money either way.
“React Native is very intuitive, and it has a great balance between JavaScript and React concepts with a mobile approach. The development process is very enjoyable. You can see the changes you develop to the app in real time, making the experience very dynamic. It gives you a lot of potential to try new things!”, Andrea.
“Xamarin allows you to share the app’s logic with the ability to go directly to the native platforms and create different visual aspects making use of the native components. You can customize things and have a lot of control over what you are building.”, Rodrigo
About us
UruIT works with US companies, from startups to Fortune 500 enterprises, as nearshore partner for project definition, application design, and technical development. Our Uruguay and Colombia-based teams have worked on over 150 design and development projects up to date.
Are you ready to make the leap in your software development project? Tell us about your project and let’s talk.





Hey,
Thanks for putting together this post on Xamarin vs React Native. I particularly find your thoughts on development environment options interesting.
I’m glad to find another amazing mobile app development blogger.
Cheers.