Contents
How Designers and Developers Can Best Collaborate
You know the drill: typically, the designer, always a step ahead, creates mockups and wireframes and validates them with the client. Later on, the developers receive those designs and are tasked with transforming them into functioning software. This is a very simple description of how both devs and designers work in a software development project. However, there’s more to this than meets the eye and the output can look very different depending on how the devs and designers interact during a project.
At UruIT we follow agile methodologies that value collaboration. In fact, our designers and developers often get together to create great apps. Nowadays, I’m part of a team that is about to release a new mobile application. This product was built from scratch in our Uruguay office. The team is composed of developers, a Product Owner, and a UX designer. For the last 6 months, we have worked together during the whole development process, from understanding the application’s business model to deciding each feature that it should have in order to satisfy users. By bringing to the table different kinds of knowledge and experience, the continuous collaboration and the agile context of our team have empowered us to create a product we are proud of.
Here’s how we’ve done it!
#1 Defining team roles
The mobile app we are making is part of an analytics platform that facilitates the implementation of health-contingent wellness programs in companies. The software provides actionable exercise and nutrition plans and also monitors individuals’ progress with a health coach.
As an end-to-end project, we got together with this client from Chicago and set up a team with roles that could meet the project’s requirements. One of us, Juan, is a designer working on the UI/UX aspects of the app. He’s responsible for giving form to the client’s ideas and communicating them in usable, appealing interfaces. Also, he strives to balance the client’s expectations with the potential users’ needs. His goal is to design a product that is going to be truly useful for those who’ll use it.
Then, like Juan, two developers, Adrian and myself, are also taking part in the project to translate the idea of the app into something real. We’ve chosen Xamarin as the technology we’re using to develop the application for both iOS and Android. Finally, the last team member is Sebastián, the Proxy Product Owner, an Agile role that facilitates prioritization and decision making within the group.
#2 Connecting with each other
An important part of our team’s foundation was built during a one-week Discovery Phase that we held at the beginning of the project. The client came from Chicago to Montevideo to work side by side with us. It proved to be a valuable experience for planning and executing the project’s first steps. By the end of the week, our client took a plane back to the US with a first working version of the application already on his phone. However, in our opinion, the most important thing we achieved during this period was the positive engagement among the whole group.
“Visiting Uruguay to work with their developers was invaluable to me. When I originally talked to them on a conference call, we didn’t have a good connection. I had a hard time understanding everyone on the team. When I sat around a table with them to work, I had no problem whatsoever understanding them. After I went back and had the same type of conference calls, I knew exactly who was speaking. Also, I never had a problem with vocabulary or grammar.”
(CTO, Corporate Wellness Firm)
Quality time
Even in the case that it’s not possible to physically get to know each other, it’s still important to dedicate some time at the beginning of the project to do so. For us, it was fundamental to understand the app’s business model, the problem it was meant to solve and prioritize the work based on the project scope. With that in mind, we set up an initial backlog of tasks. We used it to guide our work from that moment on.
During the project’s first steps until today, we have had frequent meetings to exchange ideas and improve our work. These are some of the meetings we hold regularly based on the Agile methodology, Scrum:
- Daily meetings to check priorities and unblock tasks if someone needs help or input from the rest of the team.
- Review, Retrospective, and Planning meetings, that allow us to reflect upon the work done and set new goals for the next sprint. In our case, we work in 2-week sprints.
- Product Demo, so everyone can see the working product and gather feedback.
#3 Giving and receiving feedback continuously to iterate and reduce risk
In practice, our day to day is similar to the one I presented at the beginning of the post. However, the key difference is that our designer, Juan, designs a functionality first version and validates it initially with the development team to see if it’s implementable. After discussing and iterating to a version that is acceptable for both the designer and the devs, only then the layout is validated with the client, who receives a more complete idea of how the application would look and feel. Based on his feedback, the mockups are finished so the developers can start coding.
On one hand, Juan can create the wireframes and mockups and count on the development team’s constant feedback. Later on, he can also test out his designs once they are working software. As a result, he can give his suggestions to the devs, learn from it and gain insights for future interfaces. At the end of the day, this kind of collaboration generates a virtuous cycle:
“It’s something organic, both things grow together. Design fuels an initial development phase. Based on that, devs give feedback so the following designs can be even better. From that, the designer has more input to create things that afterwards will make development easier.”
(Sebastián, Proxy PO)
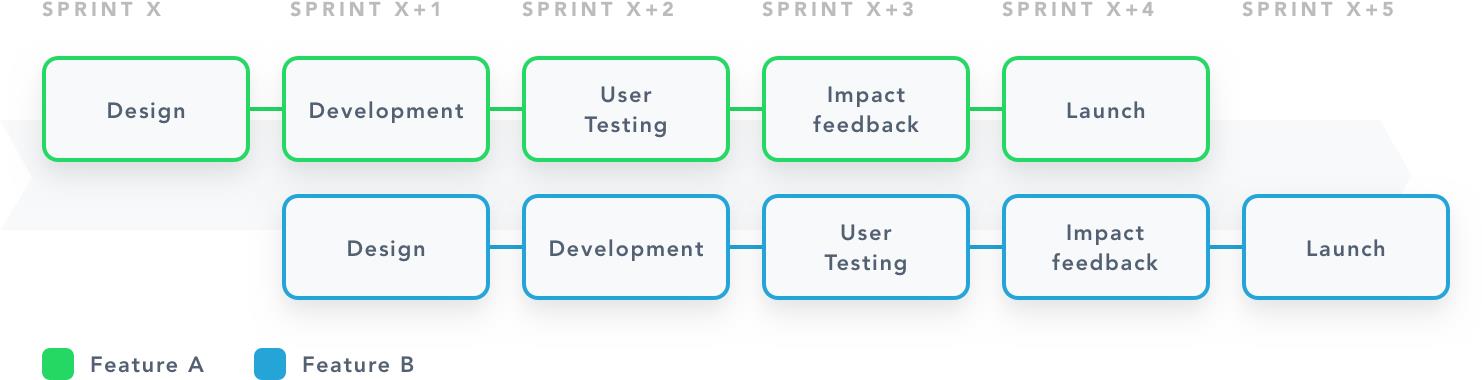
This infographic is an example of how we look for this interaction to happen:

After almost 6 months of work, me and my teammates are comfortable with this process because of the proximity and openness we have with each other. Here in Uruguay, we are just steps away from each other. Also, the frequent meetings allow us to review our work all the time.
Some of the tools that have helped us to facilitate communication and make sure everyone is on the same page are:
- Zeplin, so the designer and developers can exchange resources and suggestions regarding the app’s interfaces in real time.
- Trello, to organize the project’s roadmap and the sprint planification.
- Slack, which allows the whole team to stay in touch and connected throughout the day.
“For me, the most valuable tool is the possibility of going to the developer’s workstation whenever I need to and talk directly with them. It’s a constant back and forth, so the solution we create is truly collaborative.”
(Juan, Designer)
The main benefits of having high collaboration and proximity between software developers and designers:
- High level of adaptability, since everyone is in the same place, exchanging ideas and suggestions on a daily basis.
- Greater empathy among the team, because both the designers and the developers understand each other better and learn from their shared expertise.
- It’s possible to simplify and speed up processes, since the whole team is exchanging ideas and knowledge to define the most efficient ways to create a feature, taking into consideration all the development steps.
- Less re-work, because developers participate in the design discussions and validate the interfaces before coding. I’ve had experiences in previous projects in which the design aspects were the devs’ responsibility and even situations where we had to deal with closed designs, without the option to give feedback and participate in its creation. This generates stress and a product that is not as good as it could be.
- Connected with the previous point, it means the app development costs less since no one is dedicating hours to start over with large parts of the product. By having a full-cycle team, the designer and developers can focus on their area of expertise. As a consequence, they grow together with each other’s early feedback
Since we are currently working on a mobile app, the closeness is even more important. That’s because the mobile software development field is fairly young when compared with that of web development. This means there’s a lot to learn and try out in both design and development in order to achieve the best results. Therefore, if you have a full team working in the same location and at the same pace, it’s easier to adapt and incorporate new learnings.
About us
UruIT works with US companies, from startups to Fortune 500 enterprises, as nearshore partner for project definition, application design, and technical development. Our Uruguay and Colombia-based teams have worked on over 150 design and development projects up to date.
Are you ready to make the leap in your software development project? Tell us about your project and let’s talk.


Thanks for sharing, here great things to consider.